Tenon Tours Website Design Process
Tenon Tours is a destination travel agency, dedicated to helping their clients experience life-changing trips to Ireland, England, Scotland, Wales, Iceland, and Italy. Tenon Tours is made up of a great team of dedicated travel professionals and destination specialists whose main goal is making sure their travelers are cared for, informed, and excited for an amazing adventure.
As a recognized and experienced Phoenix web design agency, Nuanced Media was sought out by Tenon Tours to completely redesign the look of their website. They wanted a clean, modern, easy-to-navigate website in order to make the research and booking experience more exciting for interested travelers. Together, we worked on the design of the site for six months before moving to development.
Scope of Work
The design and development process for Tenon Tours was one of the most in-depth and largest projects Nuanced Media has ever worked on. We started by designing wireframes for all of their unique and templated pages — more than 30 to be exact! After the wireframes were complete and as much of the UX planned for as possible, we moved on to mockups.
It was very important to Tenon Tours to make sure their branding was unique and identifiable. Through close collaboration between our team and theirs, we were able to come up with unique designs and functionalities that made their new website stand out from the competition.
One of our biggest tasks was gathering all of the information from Tenon Tours’s old site and organizing it in an easily navigable order on the new site. This would allow new visitors and future travelers the ability to find everything they needed to know and become well-informed during their search for a new adventure
Research
Tenon Tours wanted a website that was modern, clean and easy-to-navigate. At Nuanced Media, we look at websites within the client’s industry, as well as websites outside of their industry; we look at websites that our clients like. By doing this research, we gain inspiration for the website redesign and learn more about what our clients aesthetics. This initial research helps establish a path for design.

Wireframes
Wireframes are used to establish a general idea and assist in the layout of a page before all of the fine tuning is done. It was especially important for us to make sure everything was laid out and approved in the wireframe stage before moving onto mockups. Wireframes serve as the first step, or blueprint, for the site.
At Nuanced Media, we begin with functional wireframes. Wireframes done in this style serve strictly as a blueprint or map for the layout of information, icons, and graphics. These simple wireframes are done because they are easy to edit if we need to after presenting them to the client. The simplicity of these wireframes also helps keep the focus on the layout of information. Providing design in this stage would mean adding another element to critique, slowing down the process early on. At this stage, the simpler, the better.
After the functional wireframes are approved, we move to advanced wireframes. In this stage, we begin to introduce the simpler design elements. These wireframes are still rough and exist only in grayscale, but by beginning to insert filler text, icons, and placeholder boxes noting images, the client is able to get a better sense of the construction of their website. Though advanced wireframes include more work than functional wireframes, it is easier to complete them after the Functional Wireframes have been approved.
Mockups
Mockups are our design team’s favorite part of creating a new website. Getting to the mockup stage means most of the hard work has been done and the creative freedom can begin. By this point, the most basic characteristics and functionalities have been planned. This is where we begin adding the important details like color, images, examples of hover states, and other design elements that tie the style of the website together. This is the final stage before the website moves to development, so the mockups should look exactly as the website will appear.
The mockup stage for Tenon Tours was very involved and went through many rounds of revisions, especially regarding the color choices. Initially, we introduced a color palette of yellow, green, and orange. The team at Tenon Tours was not a big fan of the color combination but were open to seeing the colors used in different hues and used in subtle ways.
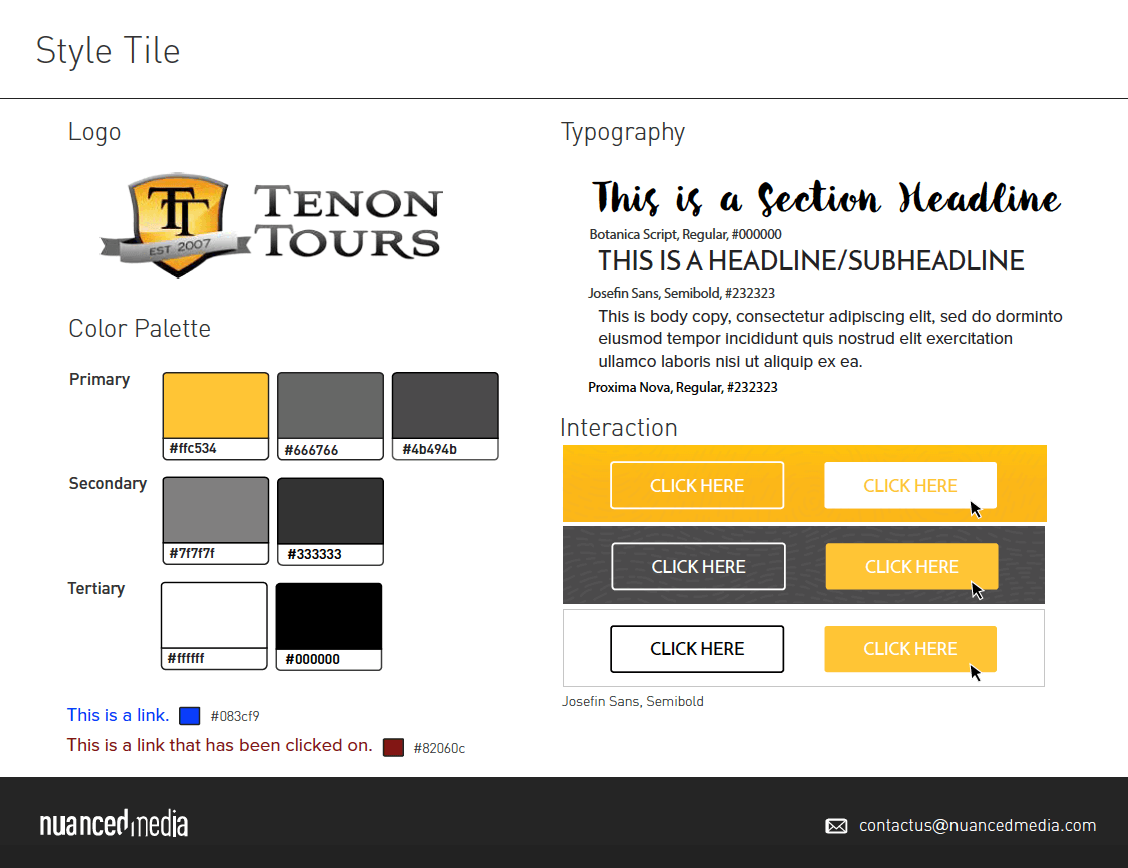
After two or three more renditions, Tenon Tours requested to see a much simpler color palette. After having a conversation about colors and what Tenon Tours preferred to see, we decided to continue with yellow as a main primary color, but also included various hues of gray and black. In the end, we all decided the minimal color palette was the way to go.
Using a minimal color palette really helped give this site the clean look the client was going for. A lot of color was pulled into the site through the use of vibrant, colorful imagery, so the simpler color palette provided a nice balance and acted as a support to the imagery used.
Maps & Icons
Part of the mockup phase was providing Tenon Tours with maps, branded in their style, to use on the website to display trip routes. There were a lot of maps to be made; all 6 countries, plus Great Britain, British Isles, and the United Kingdom. After presenting many different styles of maps for a single country, the team at Tenon Tours decided on the style they liked best and we designed the remaining country maps in the chosen style.

At Nuanced Media, we like to equip our clients with the tools and knowledge to help them succeed in the upkeep of their website after design and development have been completed. In the case of Tenon Tours, new maps were going to need to be made every time a new trip route was introduced and we all agreed it would be beneficial for the team at Tenon Tours to learn how to make these maps. The only way to do this was to teach them how to use Adobe Illustrator.
We had separate Illustrator training meetings with some of their team members to enable them with the ability to make the maps on their own. In these meetings, we talked about the importance of consistency in order to keep the maps within the brand, as well as how to create lines, paths, edit stroke weight and style, and how to change the color and size of icons. The team at Tenon Tours picked up on this very quickly and were great at reaching out to us with any questions and requests for further training.
Challenges
The biggest challenge with the design of this website was trying to establish a definite color palette. In the beginning, the color palette we introduced made sense when looking at it on the style tile, but when we implemented it in the mockups, the colors didn’t work as well as we thought they would. We went through three more color variations before finally settling on a much simpler color palette.
Final Product
The design for Tenon Tours’s website took eight months to complete. At the end of the eight months, we delivered more than 30 pages of mockups, a style guide, and map templates. During the website design phase, we also worked on inbound marketing. The deliverables from our marketing initiatives included blog images, calls to action, and advertisements for Tenon Tours’s monthly prize giveaways. Are you interested in website re-design for your own website? Check out our Website Cost Calculator and estimate the financial costs of your web design project.
Ryan Flannagan is the Founder & CEO of Nuanced Media, an international eCommerce marketing agency specializing in Amazon. Nuanced has sold $100s of Millions online and Ryan has built a client base representing a total revenue of over 1.5 billion dollars. Ryan is a published author and has been quoted by a number of media sources such as BuzzFeed, CNBC, and Modern Retail.