6 Tips for Writing a Proper RFP for Website Design
Let me tell you a story. Stop me if you’ve heard this one.
Johannes has run a startup for the past two years, finally growing it to the point that it has the funds and the need to clean up all the little new-business pieces…including his website. He built the first one using Squarespace and the advice of his most tech-savvy friends, and it worked okay for the beginning stages.
But business is booming. The things that worked for 10 clients don’t work for 50, and won’t work at all for 100 or 1,000. The page’s appearance competed well as a small, starting business but looks shoddy as compared to the biggest operators in his industry. He needs a true refit and has the budget to do it right.
His tech-savvy friends are still around, and one of them does web design professionally. He opts to cut a few financial corners and ask him to do the redesign in his spare time. I can hear you pulling out your hair from all the way over here, but don’t judge. We’ve all made that kind of mistake. You know how this story ends.
Six months and a few thousand dollars later, Johannes’ still doesn’t love his website. He no longer loves his friend, either. A steep price for a simple lesson: as good as Johannes is at what he does, as nice of a guy as he is, he’s not a web designer. That’s okay because most people aren’t. It’s why professionals in the field exist.
When Johannes hired a professional, he encountered another lesson. He (and most business leaders) know so little about good web design he wasn’t even sure how to write a useful request for proposals. He found himself grasping at straws and doing a lot of expensive trial and error before he got the page he liked.
At Nuanced Media, we’ve discovered a few tips and tricks for writing your RFP for website design. Apply them to save a lot of time, aggravation, and money when you next need to spruce up your site.
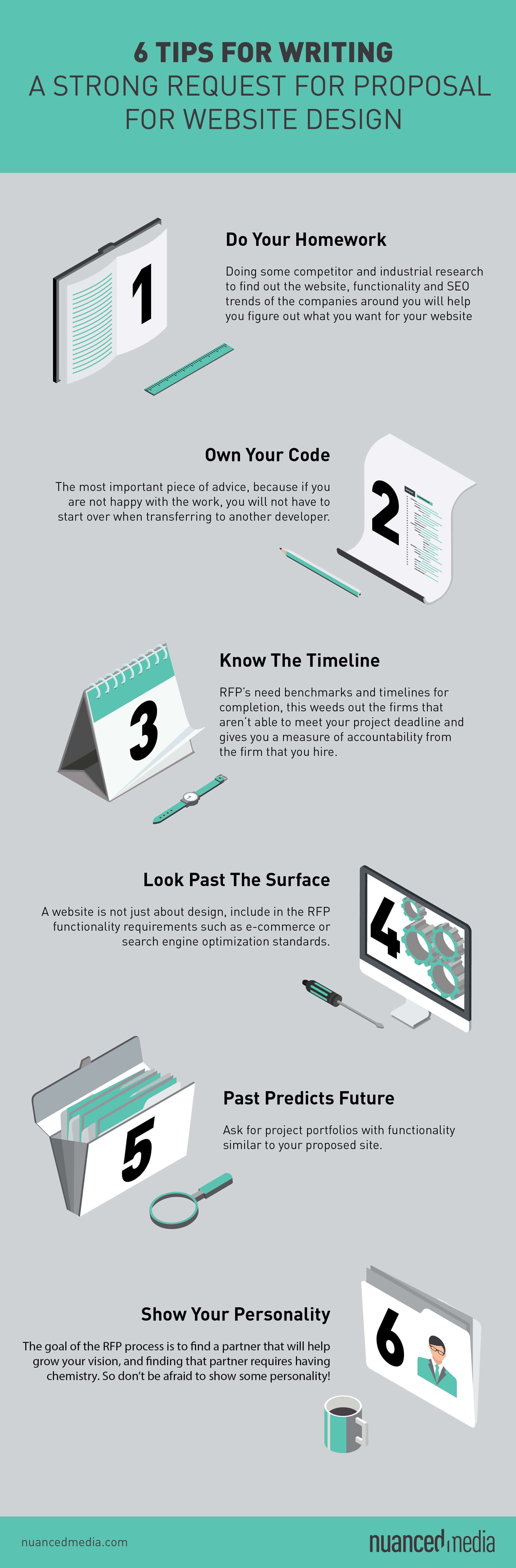
Our 6 Tips for writing an RFP website proposal properly:
1. Do Your Homework

Embed this infographic on your site.
Just like in grade school, if you want to write a passing RFP for website design you need to do your homework. You might have a vision of what you want the page to look like (most often it’s a combination of sites you’ve seen that belong to somebody else). But how much do you know about the newest design trends? What are your competitors doing with social media integration? What’s the keyword landscape for SEO and PPC?
This kind of in-depth research into both your competition and the state of design is vital to designing a current website, and you don’t want to rely on consultants to provide all of this information. Your job is to provide an RFP that asks the most pertinent and up-to-date questions possible about how the candidates will approach design. It helps them define the scope and function of your new website in the beginning stages and also lets people know that you can’t be slowed by last year’s buzzwords.
A well-researched RFP will include a well-defined budget and timeline, as well as examples of work you would like your agency to keep in mind when designing your website. Links to or pictures of website examples are always helpful.
Don’t waste too much time trying to find answers to your own problems, that’s the agency’s job. Let them use your goals to help you. Your research should mainly focus on questions to ask each agency.
2. Own Your Code
In the website design system, creating the site is handled by two separate but equally important groups: the designers, who set its appearance and navigation, and the developers, who build everything you don’t see. If you think about it like your car, the design is the car while the development is the processes that make an internal combustion engine work.
No matter how pretty a car’s chassis is, if the systems don’t work it won’t go anywhere. Neither would it go anywhere if the manufacturer could take the engine away. Make certain your RFP is clear that you (not the contractor) will retain all rights to any code written for you. By owning the code, you won’t have to start the whole process over if you decide to switch developers. It also makes it legal for you to have a third party audit the code to make sure it’s secure.
Code ownership is a simple provision to include in your website proposal. It gives you peace of mind and legal protection, which also identifying potential problem contractors: those who try to say no.
3. Know the Time(line) and State it In Your Proposal
Buying a new website isn’t like buying a coffee maker for the break room. That’s a simple process. Step one: realize you need a coffee maker. Step two: buy a coffee maker. Mission accomplished.
Website design projects aren’t coffee makers. They’re not as complicated as, say, buying coffee makers for every office across three continents and 27 countries (we see you, Multinational Corporate Coffeemaker Purchasing Manager), it is slightly more complicated than buying a single coffee maker.
Because of this complexity, a timeline is vitally important. If you just hire a website design team and see what happens, you’ll end up behind schedule and over budget. From the start, your RFP must include a schedule of benchmarks and timelines for completion of each aspect of the project.
If you’re not sure what the benchmarks should be for your website, ask each candidate to provide a detailed timeline in their RFP document. You can use this to build a timeline, and to weed out offers that seem to be “padding” their estimates.
Though details vary, any website design project timeline should include time for design and edits, as well as testing and training before launch.
4. Look Past the Obvious
Obviously, you don’t want to spend money on a website you don’t want anybody to see. Its whole purpose is to be found, seen and read in detail. That part’s obvious.
What’s not obvious are the hidden technical details and measures that make for a site that is easy to find, see and explore. Your RFP must allow for that. The good news here is you don’t have to know the details when you’re writing the RFP. The best candidates will include their specific, detailed measures for digital marketing and the less obvious points of design.
Specifically, each proposal should include at least some plan for the following three points:
Responsive Design – the website should be optimized to look great on computers, phones, and tablets
Search Engine Optimization (SEO) – This is how web marketing firms put your website at the top of searches on Google and Bing.
Content Management System (CMS) – This is how you manage, edit and update content on your website. Avoid firms that use custom CMS; this will make you dependent on them. Instead, work with somebody who uses a popular CMS like WordPress.
Sure, new firms are scrappy and can sometimes save you a little money…but they’re not who you want to leverage the future of your company on. The best way to predict the success of a web design project is to find out how successful a candidate’s work on similar projects has been in the past.
5. Understand How the Past Predicts the Future
Sure, new firms are scrappy and can sometimes save you a little money…but they’re not who you want to leverage the future of your company on. The best way to predict the success of a web design project is to find out how successful a candidate’s work on similar projects has been in the past
When writing your RFP web design document, outline the most important specific functionality you want your website to have. You don’t necessarily need to use the newest and most annoying buzzwords (though that can help with clarity). Good web design firms excel at translating your plain English description into the technical specs they need to work with. Once you’ve outlined the functionality, ask all candidates to list their specific experience with that functionality. If a firm can show their past success, it’s a strong sign of what you can expect to get when they work for you.
As a bonus, this requirement can help you narrow down your selection field. Your RFP web design request might receive responses in the hundreds, from dozens of countries. Asking for specific track record with your most vital functionalities lets you round file the bottom three quartiles and focus your assessment efforts on those most qualified to do the job.
6. Have a Great Personality
In my book, Marketing Is Dead, I discuss in detail why cold, impersonal boilerplate makes for bad web copy. Short version: consumers are more sophisticated than that now. They’re looking for transparency, engagement and a sense of who the people in a company are. That’s why sincere, even tongue-in-cheek web copy often outperforms legalese and corporatespeak.
The same is true for your RFP web design document. If you put your personality into the RFP, it will encourage candidates to put some of their personality into their responses. Thisgives you another level to connect with them on. Like with dating, chemistry matters in a project partnership with a website design. Personality in the RFP and the proposal helps you gauge for chemistry.
Ryan Flannagan is the Founder & CEO of Nuanced Media, an international eCommerce marketing agency specializing in Amazon. Nuanced has sold $100s of Millions online and Ryan has built a client base representing a total revenue of over 1.5 billion dollars. Ryan is a published author and has been quoted by a number of media sources such as BuzzFeed, CNBC, and Modern Retail.


Good one..
Very useful! Thank you for elaborating the proper way of writing a website design proposal request. I’ll make sure to make good use of these tips.
Truly Nice tips for writing proposal. Making a good request can improve the sales pitch increasing the leads!
great tips thanx
These all all tips related to website designing are really useful for website design services